baidu-pan-downloader
:octocat: baidu-pan-downloader :octocat:
A Baidu-yun storage downloader script using Greasemonkey/Tampermonkey
This repository contains a stub project for developing usercript extensions with React+Redux+[toolkit]+Typescript.
It uses react-app-rewired to change the webpack configuration to complile React code so that it can be included in a userscript.
In Firefox or Chrome, install Greasemonkey or Tampermonkey. You can then test the userscript by installing it here. Navigate to google and you should see a react component inserted at the bottom of the page.
🎅 Development
Building
```shell script git clone https://github.com/dotennin/baidu-pan-downloader.git cd baidu-pan-downloader/ npm install npm run build
After the build is complete, you should have a new version of userscript located at `dist/bundle.user.js`.
## Development and Dynamic loading
It's able to get the newest version of your script upon a page refresh when developing.
To do this, copy the source from `dist/react-userscripts-dev.user.js` or click [here](https://github.com/dotennin/baidu-pan-downloader/blob/master/dist/react-userscripts-dev.user.js).
The dev script will dynamically load the extension from port `5000`, so you can take advantage of
`create-react-app`'s ability to auto-recompile an app when the source changes.
and run
```shell script
npm start
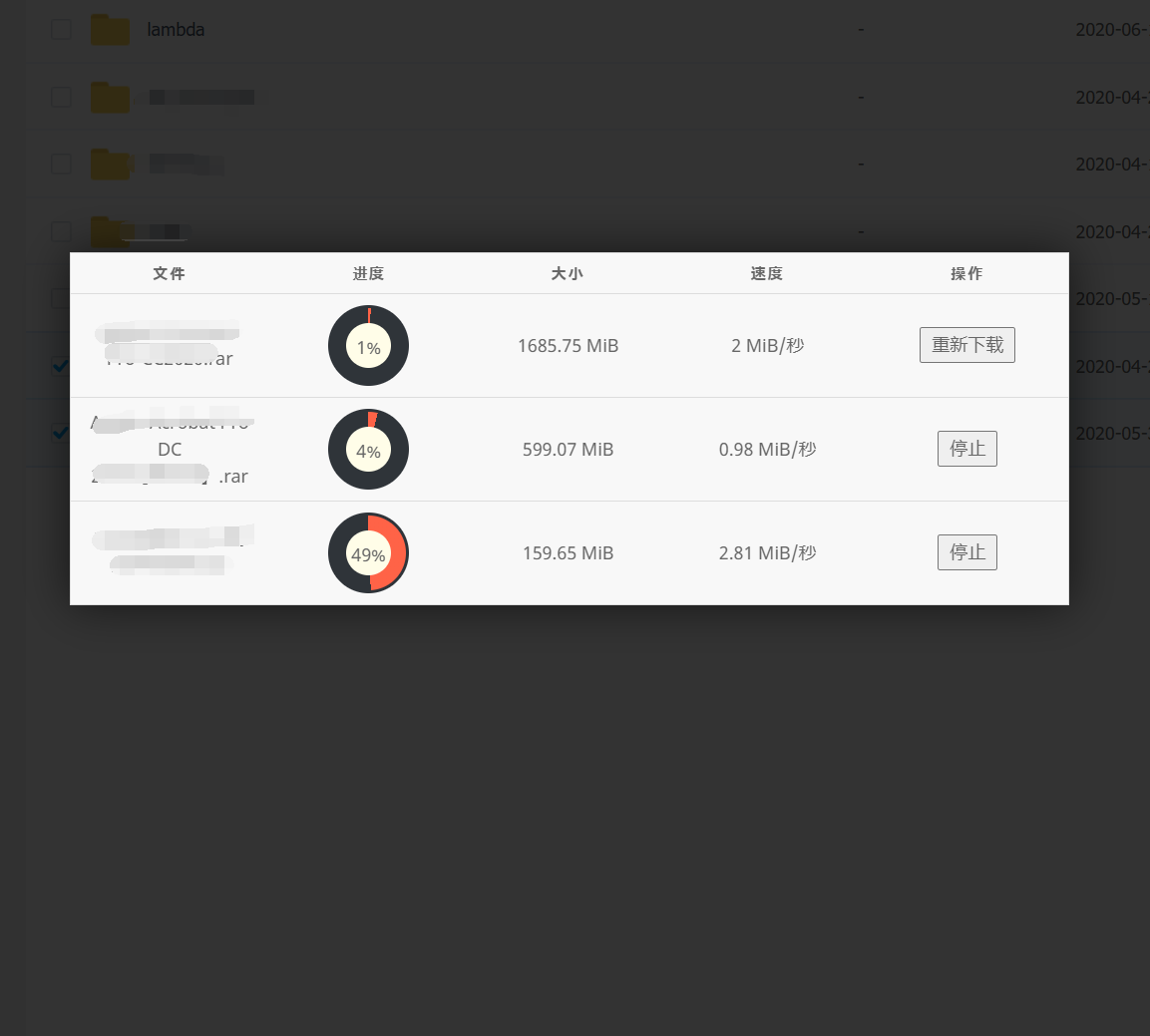
🎁 Feature
You can add checked files to download list Modal through the download icon In the lower right corner of the page(https://pan.baidu.com/disk/home)
In the lower right corner of the page(https://pan.baidu.com/disk/home)

❄ Browser support:
Chrome: ✅
Edge: ✅
Firefox: ✅⚠(Required TampermonkeyBETA v4.11.6115 or higher)
Opera: ⁉
Safari: ⁉
📑 Changelog
See👉 here to confirm Changelog —————————————— ———————————–
🀄 中文说明
点👉 here 查看中文版本说明 ——————————————